WordPressのテーマについて
インストールされている場所は…
| FTPのWordPressをインストールした階層より → /wp-content/themes/ |
ファイル名の重複が起こりやすいので、管理とバックアップには要注意
- PHPの基本構文「<?php ~?>」
- プログラム終了には必ず「;」
- 拡張子は「.php」
オリジナルテーマの作成の手順
オリジナルテーマを作る時の必要最低限の構造としては、
- index.php:全てのテンプレートの階層の元になる
- style.css:テーマの情報を入力する場所
- テーマ作成の原型となる HTML / CSS などのファイルを作成
- サムネイル画像(screenshot.png)ファイルを作成
- テーマ用フォルダ(theme-sample)を作成し必要ファイルをコピー
- テーマ情報(style.css)ファイルを作成
- テーマの機能(functions.php)ファイルを作成
- ページ共通ヘッダーテンプレート(header.php)ファイルを作成
- ページ共通フッターテンプレート(footer.php)ファイルを作成
- トップページテンプレート(index.php)ファイルを作成
- テーマファイル(theme-sample.zip)を作成
- 固定ページテンプレート(page-jirou.php)ファイルを作成
テーマ情報ファイル(style.css)を作成
/*
Theme Name: sample
Theme URI: /www/sample_test/wp-content/themes
Description: 専用テーマ名
Version: 1.0
Author: xxxxx
Author URI: http://samples.sakura.ne.jp/sample_test/
*/
インクルードを活用する方法
WordPressでPHPファイルをインクルードするとは…テーマファイルの中で、別のPHPファイルを読み込むこと。 Webサイト内の共通項、ヘッダー、フッター、メニューバーなどに変更をかける際の手間が大幅に短縮される。
| header.php <?php get_header(); ?> |
| footer.php <?php get_footer(); ?> |
| sidebar.php <?php get_sidebar(); ?> |
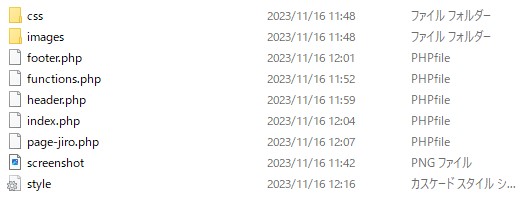
これらの手順を踏んで以下のようなフォルダ構成にする。

- テーマファイル(theme-sample.zip)を作成する
- WordPress ダッシュボードでテーマのインストールと有効化を行う
- 固定ページを表示させるための固定ページを定義する
- サイトの表示確認を行う →WordPressにオリジナルテーマが反映される